- woocommerce-plugins-extensions
- Products Per Page
Products Per Pagefor Woocommerce
WooCommerce Product Per Page Empowers store owners to control the number of products displayed per page, enhancing the user experience and optimizing shop page performance.
WooCommerce shows 16 products in 4 rows and 4 columns by default. Our WooCommerce Products per Page lets store owners choose a precise number of products to display on the shop page
Buy this product from the WooCommerce Marketplace.
Features
- Add product per page filter to shop page
- Display it on multiple pages
- Change the number of columns in the shop
- Set the default number of products on the shop
- Add cookies with expiry duration
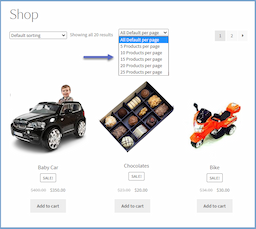
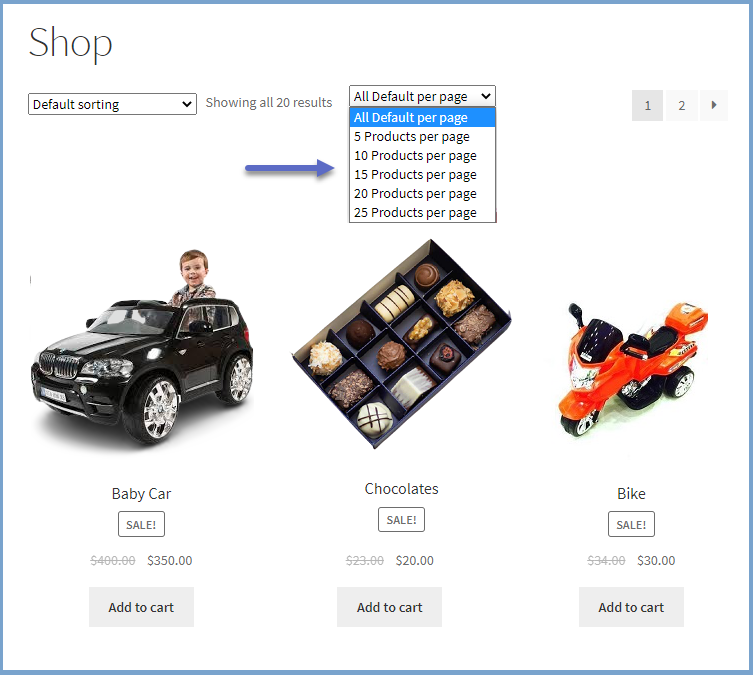
Show Products Per Page Selector On the Front-end
Products per page WooCommerce allows your customers to select a number of products per page to view on the store which will enhance user experience as well as page load time.




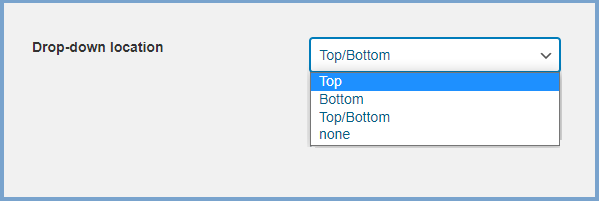
Placement of the Products per Page Selector
WooCommerce Product Per Page adjusts the number of products per page, admins can select where to position the products per page selector. They can place the products per page selector on:
-
Top
-
Bottom
-
Top/Bottom
-
None
Set Number of Columns:
Customize your shop's appearance by adjusting the number of columns displayed, allowing for optimized product showcasing based on inventory or sales strategy.




Default Number of Products:
Set the default number of products to be displayed on the shop page when a user visits. Products per Page WooCommerce gives you the flexibility to display the default number of products according to your need.
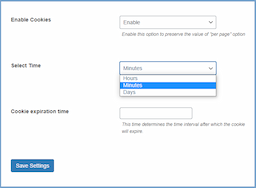
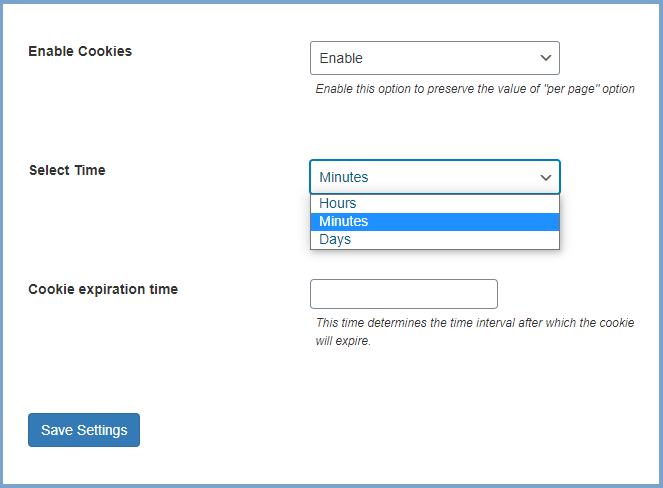
Setup Cookies Data & Expiration
WooCommerce Products Per Page allows admins to set cookies so that customers won’t have to select the settings repeatedly when they visit your store.


How to Set the Number of Products Displayed on WooCommerce Pages
You can follow these steps to customize the number of products displayed per page in your WooCommerce store:
-
Install and Activate the "Products Per Page" Plugin
-
Download the "Products Per Page" plugin and install it
-
Navigate to WooCommerce > Settings > Product Per Page Tab
-
Now, activate the plugin to enable product-per-page functionality.


Step 1: Configure the Plugin Settings
Once activated, you can configure the plugin settings. Customize the position of the products per page dropdown menu according to your preference. Options include top, bottom, top/bottom, or none.
Step 2: Set the Number of Products per Page
Create a dropdown list of options for the product page. Specify the desired number of products to display per page by entering numbers separated by commas.




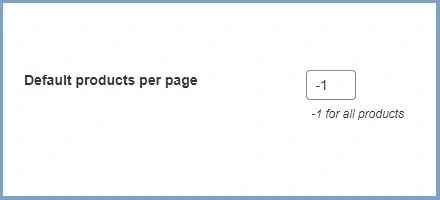
Step 3: Set the Default Number of Products
Adjust the default number of products per page using the "Set Number of Products Per Page" plugin. Specify the desired number or use "-1" to set all products as default.
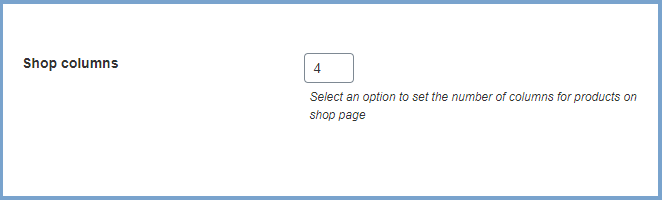
Step 4: Choose the Number of Columns on the Shop Page
Choose the number of columns for products displayed on the shop page using the pagination plugin.




Step 5: Save Settings and Preview
After configuring all settings, save your changes and preview them on your store's front end. Visitors can easily adjust the number of displayed products using the dropdown selector.
Benefits:
-
Enhances user experience by offering customizable product display options
-
Allows for detailed product showcasing with fewer items per page
-
Maximizes product visibility and engagement on shop pages